History
By now, you probably understand what web development is, the role of programming languages like HTML, CSS, and JavaScript in it, and how they work together.
But before moving forward, it's crucial to know the history of JavaScript—how it originated, why it was created, and when. Additionally, understanding where JavaScript stands today in the current landscape is important.
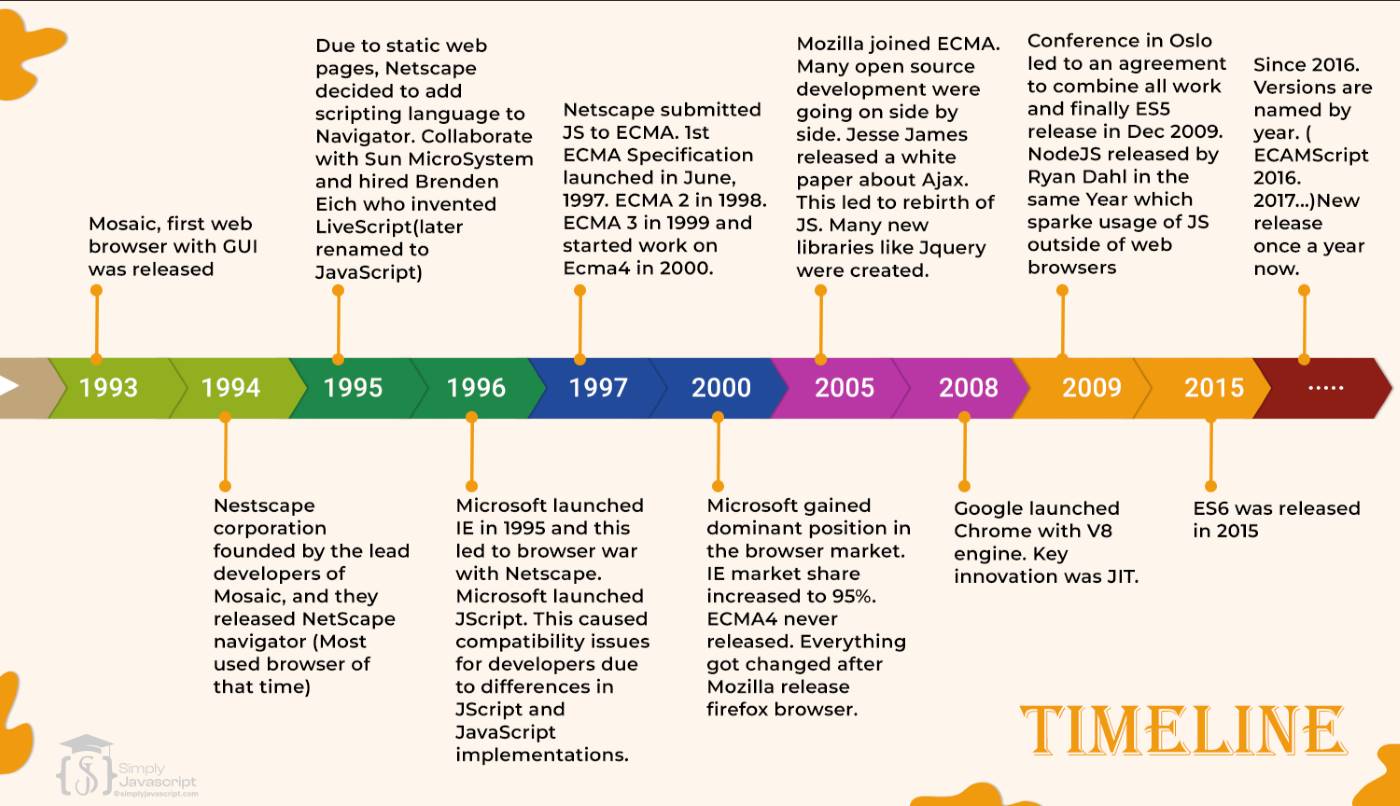
JavaScript, the language behind much of the interactive content on the web, has a rich history. It began in the 1990s when Netscape, the maker of the popular Navigator browser, wanted to add more functionality to static web pages. They collaborated with Brendan Eich to create JavaScript.
However, the browser wars erupted when Microsoft introduced Internet Explorer, causing compatibility issues. Netscape managed to standardize JavaScript through ECMA International.
In the early 2000s, JavaScript development slowed until the release of Mozilla Firefox in 2004, reigniting interest. Collaborative efforts between Mozilla, Google, and others led to regular updates and annual releases, starting with ES6 in 2015. Additionally, Node.js, introduced in 2009, expanded JavaScript's use beyond web browsers.

ECMA (European Computer Manufacturers Association) standardizes scripting languages, including JavaScript, through the ECMAScript specifications for cross-platform consistency. Founded in 1961, this Swiss-based organization is all about setting the rules and guidelines for various information and communication systems, including programming languages like our dear JavaScript.
The need for ECMAScript arose due to the rapid growth of the internet and the increasing complexity of web applications. As JavaScript usage expanded, there was a demand for a standardized set of rules and features to ensure that code written in JavaScript would work consistently across different browsers and environments.
By standardizing JavaScript through ECMAScript, developers could rely on consistent behavior and features, making it easier to write code that works reliably across various platforms. Additionally, having a formal specification allowed different browser vendors to implement JavaScript engines that adhered to the same standards, fostering interoperability and compatibility.
ECMAScript is defined by two main specifications:
- The ECMA-262 specification - This is the standard maintained by Ecma International. It defines the core features of ECMAScript, including syntax, types, and semantics. It's the primary document that ECMAScript implementers refer to when developing JavaScript engines.
- ISO/IEC 22275 - This is the international standard that aligns with ECMA-262. It ensures that the ECMAScript specification is recognized and adopted globally. ISO (International Organization for Standardization) and IEC (International Electrotechnical Commission) oversee this standardization process.

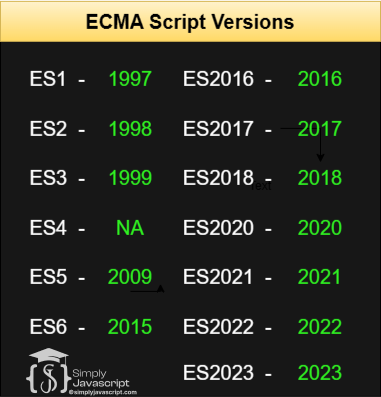
The following are the versions of ECMAScript:
- ES1 (release in 1997) - First edition
- ES2 (release in 1998) - Editorial changes
- ES3 (released in 1999) - Regular expressions, try-catch exception handling, and other features.
- ES4 - Never Released
- ES5(released in 2009) - Strict mode, JSON support, and additional methods for arrays and objects.
- ES6 (released in 2015) - Major changes such as the addition of arrow functions, template literals, and the let and const variable declarations. Note: Before 2015, ECMAScript versions were referred to as ES1, ES2, ES3, ES5, and ES6. After 2015, they were named based on their release year: ECMAScript 2016, 2017, 2018, 2019, and 2020.
- ECMAScript 2016 - Array.prototype.includes() method and the Array.prototype.padStart() and Array.prototype.padEnd() method.
- ECMAScript 2017 - Object.values(), Object.entries() and Object.getOwnPropertyDescriptors() method and async/await syntax for asynchronous programming.
- ECMAScript 2018 - Rest/Spread properties, Asynchronous Iteration, Promise.prototype.finally() method.
- ECMAScript 2020 - globalThis, nullish coalescing operator, optional chaining operator, BigInt and String.prototype.matchAll() method.
- ECMAScript 2021 - Promise.any(), String replaceAll() and Numeric Separators (_).
- ECMAScript 2022 Array at(), String at(), Object.hasOwn(), error.cause, await import, Class field declarations, and Private methods and fields.
- ECMAScript 2023 - New array methods include findLast(), findLastIndex(), toReversed(), toSorted(), and toSpliced(), with() method for arrays and shebang (#!) notation.
ECMAScript continues to evolve and new versions are planned to be released every year, with new features and improvements.
Note: JavaScript has seen substantial evolution through ECMAScript, introducing features like var that aren't as commonly used today. In our upcoming tutorials, we'll focus on the extensively employed modern features, exploring them in detail.
JavaScript enjoys widespread support among major web browsers such as Google Chrome, Mozilla Firefox, Apple Safari, Microsoft Edge, and others. Each browser has its own JavaScript engine, kind of like a translator that reads and runs JavaScript code.
These engines might interpret things slightly differently, leading to small variations in how features work. That's why developers use tricks like feature detection or rely on frameworks to make sure their creations work smoothly on all browsers.

| Topic | Backward Compatible | Forward Compatible |
|---|---|---|
| Browser Versions | Supports older versions, ensures legacy compatibility. | Adapts to future versions, integrates new features seamlessly. |
| File Formats | Maintains compatibility with previous versions, allows access to older data. | Prepared for upcoming standards, enables access to newer features. |
| APIs | Integrates with previous versions, keeps existing systems functional. | Designed for smooth integration with future versions, adds new functionalities. |
| Hardware Devices | Compatible with older devices, ensures continued functionality. | Supports future advancements, leverages new technologies. |
| Software Systems | Runs older versions, maintains compatibility with legacy applications. | Prepared for future updates, accommodates new functionalities. |
JavaScript's Origin:
- Brendan Eich created JavaScript in 1995, initially named Mocha, then LiveScript, before settling on JavaScript.
- Debuted in Netscape Navigator 2.0, revolutionizing websites with its interactivity.
- Recognized as an ECMA standard in 1997 and later an international standard under ISO/IEC.
JavaScript's Evolution:
- Grown to be compatible with major browsers, extending its use to server-side operations via Node.js.
- Present-day prominence extends beyond websites to crafting desktop and mobile applications.
ECMA (European Computer Manufacturers Association):
- Founded in 1961, sets standards for information and communication systems, including JavaScript through ECMAScript.
- ECMAScript versions evolution, starting from ECMAScript 1 to ECMAScript 2020, introducing various features and improvements.
JavaScript Compatibility:
- Welcomed by major browsers such as Google Chrome, Mozilla Firefox, Apple Safari, Microsoft Edge.
- Each browser has its JavaScript engine, leading to slight variations in interpreting features.
- Developers use tricks like feature detection or rely on frameworks to ensure cross-browser compatibility.
- Tell us about the history of JavaScript.
- What is ECMAScript and How is it related to JavaScript?
- What are the different versions of JavaScript?
- What is ES5 and ES6?
- Describe the significance of standardization for JavaScript and how ECMA helps in this process.
- Tell about challenges arise in ensuring JavaScript compatibility across different browsers and devices?
- What are the common techniques or tools used to handle JavaScript compatibility issues between various browsers and versions.
- Explain the significance of polyfills and transpilers in dealing with JavaScript compatibility concerns. Provide examples of situations where each would be beneficial.
- How does feature detection differ from browser detection in managing JavaScript compatibility? When would you use each approach?
- What is forward compatibility?
- What is backward compatibility?
- What is ECMA-262 specification ?
- What is ISO/IEC 22275 standard ?